A partir de la següent imatge dels cingles de Tavertet simularem una nevada.


Per fer-ho clicarem l'opció crear nueva capa de relleno o ajuste del panell de capa i triem mesclador de canales.
En la nova finestra, activem la casella Monocromo i posarem els següents valors:
Per acabar canviarem el model normal a trama en el panell de capa.



Per fer-ho clicarem l'opció crear nueva capa de relleno o ajuste del panell de capa i triem mesclador de canales.
En la nova finestra, activem la casella Monocromo i posarem els següents valors:
Per acabar canviarem el model normal a trama en el panell de capa.

Aquesta vegada també utilitzarem el botó Intercalar cuadros de animación per crear una animació diferent a l'anterior.
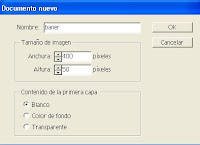
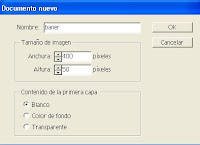
Obrim una nova imatge amb les dimensions 400 x 50 píxels.
Seleccionem l'eina bote de pintura i omplim el fons de color verd.
Amb l'eina texto i amb color blanc i centrat escrivim un text sobre la imatge.


Dupliquem la capa que conté el text, i per la nova capa, seleccionem com a color el mateix verd.
 Ara copiarem el primer quadre d'animació, amb l'opció duplicar el cuadro de texto del panell d'animació.
Ara copiarem el primer quadre d'animació, amb l'opció duplicar el cuadro de texto del panell d'animació.


Obrim una nova imatge amb les dimensions 400 x 50 píxels.
Seleccionem l'eina bote de pintura i omplim el fons de color verd.
Amb l'eina texto i amb color blanc i centrat escrivim un text sobre la imatge.


Dupliquem la capa que conté el text, i per la nova capa, seleccionem com a color el mateix verd.
Fem la mateixa operació amb la capa fons i l'omplim de color blanc.
Al final hem de tenir una capa de fons de color verd, un altre de color de fons de color blanc, una de text de color verd i un altre més de text de color blanc.
En el panell de capes ocultem la capa que té el fons blanc i la que té el text de color verd. Només seran visibles el fons verd i el text en blanc.
Fem un nou quadre d'animació mitjançant el panell d'animació i seleccionant l'opció nuevo cuadro, i en aquest cas haurem de tenir visibles la capa de fons blanc i el text en verd, es a dir, al revés que abans.
 Ara copiarem el primer quadre d'animació, amb l'opció duplicar el cuadro de texto del panell d'animació.
Ara copiarem el primer quadre d'animació, amb l'opció duplicar el cuadro de texto del panell d'animació.
Aquest nou quadre l'hem d'arrossegar al final de les dos anteriors.

Per completar l'animació, seleccionem el primer quadre i cliquem el botó intercala cuadros de animación. I escrivim 20 com a número de quadres a inserir.
Guardem l'animació amb l'opció guardar optimizada.

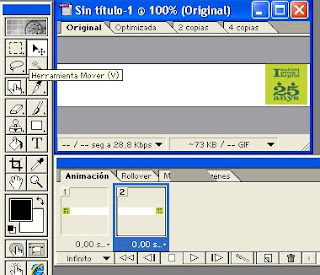
En aquesta entrada utilitzarem l'eina intercalar cuadro de animación que trobarem a la part inferior del panel d'animació.
Obrirem el ImageReady 3.0. i fem una imatge nova de 300 x 50 píxels.
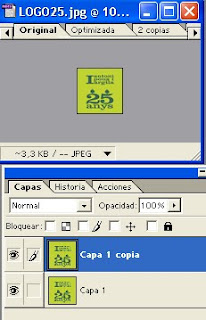
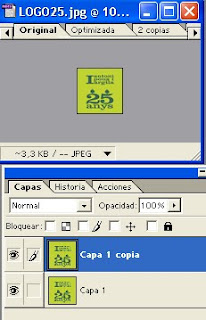
També obrierem la imatge del logo dels 25 anys de l'institut.


Amb aquesta imatge i sobre la capa 1 cliquem el botó dret del ratolí i dupliquem la capa.
Arrosegem la Capa 1 copia dins la imatge nova que haviem creat de 300 x 50 píxels i la deixem a la part esquerra.
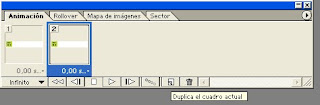
Dupliquem el cuadro actual que trobarem en el panel d'animació.

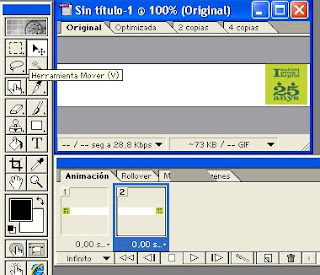
Utilitzant l'eima mover arrossegarem el quadrat que tenim seleccionat fins l'altre extrem.

Ara és quan utilitzarem l'eina intercalar cuadrados de animación, situat en el panell d'animació.
Aquesta eina crea els quadrats intermitjos per simular una animació, que en aquest cas serà d'esquerra a dreta.
 Hem de seleccionar els dos quadrats del panell d'animació i cliquem el botó Intercalar cuadrados de animación.
Hem de seleccionar els dos quadrats del panell d'animació i cliquem el botó Intercalar cuadrados de animación.
En aquest exemple he utilitzat 15 quadrats per afegir. Com més quadrats més suau serà el moviment..
Ara només ens falta guardar-ho amb l'opció guardar optimizada, i penjar-la photobucket.
Podeu practicar amb altres estils, fer textos etc....

Obrirem el ImageReady 3.0. i fem una imatge nova de 300 x 50 píxels.
També obrierem la imatge del logo dels 25 anys de l'institut.


Amb aquesta imatge i sobre la capa 1 cliquem el botó dret del ratolí i dupliquem la capa.
Arrosegem la Capa 1 copia dins la imatge nova que haviem creat de 300 x 50 píxels i la deixem a la part esquerra.
Dupliquem el cuadro actual que trobarem en el panel d'animació.

Utilitzant l'eima mover arrossegarem el quadrat que tenim seleccionat fins l'altre extrem.

Ara és quan utilitzarem l'eina intercalar cuadrados de animación, situat en el panell d'animació.
Aquesta eina crea els quadrats intermitjos per simular una animació, que en aquest cas serà d'esquerra a dreta.
 Hem de seleccionar els dos quadrats del panell d'animació i cliquem el botó Intercalar cuadrados de animación.
Hem de seleccionar els dos quadrats del panell d'animació i cliquem el botó Intercalar cuadrados de animación. En aquest exemple he utilitzat 15 quadrats per afegir. Com més quadrats més suau serà el moviment..
Ara només ens falta guardar-ho amb l'opció guardar optimizada, i penjar-la photobucket.
Podeu practicar amb altres estils, fer textos etc....

Per aquesta pràctica utilitzarem el programa Adobe ImageReady 3.0.
Primer es crea la imatge amb les dimensions que vulguem. Archivo <- nuevo="" strong="">. En aquest exemple, utilitzarem 400x50.
 Anem creant les diferents capes amb el text que volem que surti. Per crear les capes cliquem sobre la icona crear capa nova. Amb l'eina Texto anem escrivint els següents missatges. (Es aconsellable que anem traient la visibilitat de les capes "la icona de l'ull al costat de les capes").
Anem creant les diferents capes amb el text que volem que surti. Per crear les capes cliquem sobre la icona crear capa nova. Amb l'eina Texto anem escrivint els següents missatges. (Es aconsellable que anem traient la visibilitat de les capes "la icona de l'ull al costat de les capes").
 En la finestra d'animació, haurem d'afegir quadrats d'animació i anem seleccionant quina capa volem mostrar en cada una activant i desactivant la icona de l'ull. Utilitzarem l'opció duplica el cuadro actual.
En la finestra d'animació, haurem d'afegir quadrats d'animació i anem seleccionant quina capa volem mostrar en cada una activant i desactivant la icona de l'ull. Utilitzarem l'opció duplica el cuadro actual.
En el nostre cas deixarem l'opció infinito.
Si ens fixem en el panell d'animació, a sota de cada quadre podem seleccionar l'interval de temps que es mantindrà en pantalla. Podem triar l'opció de 2 segons.
Per guardar-ho utilitzem l'opció guardar optimizada i s'ha de guardar en format gif.
A partir d'aquí podem afegir estils perquè sigui més vistós.

Nota!! Si vols que el gif es vegi animat, primer l'hauràs de penjar a una pàgina web. En aquest exemple he utilitzat photobucket. També pots utilitzar el flick. (L'àlbum picassa no accepta gifs animats).
Primer es crea la imatge amb les dimensions que vulguem. Archivo <- nuevo="" strong="">. En aquest exemple, utilitzarem 400x50.
 Anem creant les diferents capes amb el text que volem que surti. Per crear les capes cliquem sobre la icona crear capa nova. Amb l'eina Texto anem escrivint els següents missatges. (Es aconsellable que anem traient la visibilitat de les capes "la icona de l'ull al costat de les capes").
Anem creant les diferents capes amb el text que volem que surti. Per crear les capes cliquem sobre la icona crear capa nova. Amb l'eina Texto anem escrivint els següents missatges. (Es aconsellable que anem traient la visibilitat de les capes "la icona de l'ull al costat de les capes"). En la finestra d'animació, haurem d'afegir quadrats d'animació i anem seleccionant quina capa volem mostrar en cada una activant i desactivant la icona de l'ull. Utilitzarem l'opció duplica el cuadro actual.
En la finestra d'animació, haurem d'afegir quadrats d'animació i anem seleccionant quina capa volem mostrar en cada una activant i desactivant la icona de l'ull. Utilitzarem l'opció duplica el cuadro actual.En el nostre cas deixarem l'opció infinito.
Si ens fixem en el panell d'animació, a sota de cada quadre podem seleccionar l'interval de temps que es mantindrà en pantalla. Podem triar l'opció de 2 segons.
Per guardar-ho utilitzem l'opció guardar optimizada i s'ha de guardar en format gif.
A partir d'aquí podem afegir estils perquè sigui més vistós.

Nota!! Si vols que el gif es vegi animat, primer l'hauràs de penjar a una pàgina web. En aquest exemple he utilitzat photobucket. També pots utilitzar el flick. (L'àlbum picassa no accepta gifs animats).


En aquesta entrada canviarem la cara d'un
personatge i la col·locarem en un altre cos.
Primer obrirem les dos imatges amb el photoshop. Les dues imatges han de tenir el mateix angle visual, per exemple que es trobin davant de la càmera.
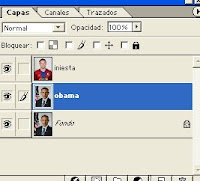
Hem d'incloure les dues imatges en una, per fer-ho duplicarem la capa de la imatge de l'Iniesta i la inclourem en l'altre. Amb la imatge de l'Iniesta clicarem sobre la capa fondo amb el botó dret i seleccionem duplicar capa. A la capa nova li donem el nom de Iniesta. Llavors, arrossegarem aquesta capa dins la imatge d'Obama.
Tancarem la imatge que ens sobre i ens quedarem amb la imatge que té les dues capes.Ara hem de duplicar la capa fondo i li posarem el nom de Obama.
 Amb aquesta composició posarem la cara del president dels Estats Units amb el cos del jugador del Barça.
Amb aquesta composició posarem la cara del president dels Estats Units amb el cos del jugador del Barça.Ocultem les capes fondo i Iniesta. Per fer-ho hem de clicar sobre el símbol de l'ull de les capes.
 Amb l'eina borrador eliminem tota la imatge menys la zona de la cara.
Amb l'eina borrador eliminem tota la imatge menys la zona de la cara.Treballant sobre la capa de l'Iniesta eliminarem amb l'eina borrador tota la imatge menys la cara.
Activarem la visualització de la capa de l'Iniesta que abans havíem desactivat clicant l'ull.
Amb l'eina tampón de clonar i transformar podem acabar d'ajustar la composició.
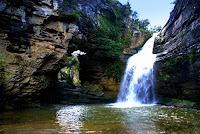
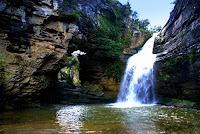
Per fer aquesta pràctica utilitzarem una fotografia de la foradada de Cantonigros.

Primer realitzarem un marc que simularà la foto polaroid. Per fer-ho accedim a imagen -> tamaño del lienzo . En aquest cas utilitzem una amplada de 20 cm i una altura de 15 cm.

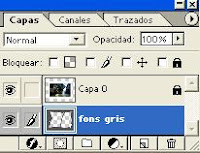
Cliquem dues vegades amb el ratolí sobre la capa de la fotografia que s'anomena Fondo i li canviem per el nom capa 0. Fem una altre capa anomenat fons gris i que situarem a sota de la capa 0. Tornem a augmentar la grandària de la fotografia. Imagen -> tamaño de lienzo amb una amplada de 25 cm i altura de 20 cm. L’espai exterior l’omplirem amb l’eina pincel de color gris fosc.

S’ha de crear una altra capa, i amb aquesta nova capa i amb l’eina texto escriurem el lloc i la data. En aquest cas hem utilitzat el tipus de lletra Courier de 30pt.

Ara, aplicarem uns efectes de relleu u ombra perquè sigui més real.
Sel•lecionem la capa 0 , i cliquem sobre el botó añadir un estilo de capa, i triem l’opció Bisel i relieve.
En la finestra, modificarem els següents valors:
Estilo: relleu.
Tamaño: 5 px.
Ángulo: 0º
Altitud: 90º.

Amb l’eina mover i activant mostrar rectángulo delimitador giro primer la imatge i després el text 15 graus.
Per aplicar l’ombra, seleccionem la capa de la foto, i amb el botó añadir un estilo de capa escollim sombra paralela.
Les opcions són:
Ángulo 40º
Distancia 15 px
Extensión: 15%
Tamaño: 10px

Primer realitzarem un marc que simularà la foto polaroid. Per fer-ho accedim a imagen -> tamaño del lienzo . En aquest cas utilitzem una amplada de 20 cm i una altura de 15 cm.
Cliquem dues vegades amb el ratolí sobre la capa de la fotografia que s'anomena Fondo i li canviem per el nom capa 0. Fem una altre capa anomenat fons gris i que situarem a sota de la capa 0. Tornem a augmentar la grandària de la fotografia. Imagen -> tamaño de lienzo amb una amplada de 25 cm i altura de 20 cm. L’espai exterior l’omplirem amb l’eina pincel de color gris fosc.
S’ha de crear una altra capa, i amb aquesta nova capa i amb l’eina texto escriurem el lloc i la data. En aquest cas hem utilitzat el tipus de lletra Courier de 30pt.
Ara, aplicarem uns efectes de relleu u ombra perquè sigui més real.
Sel•lecionem la capa 0 , i cliquem sobre el botó añadir un estilo de capa, i triem l’opció Bisel i relieve.
En la finestra, modificarem els següents valors:
Estilo: relleu.
Tamaño: 5 px.
Ángulo: 0º
Altitud: 90º.
Amb l’eina mover i activant mostrar rectángulo delimitador giro primer la imatge i després el text 15 graus.
Per aplicar l’ombra, seleccionem la capa de la foto, i amb el botó añadir un estilo de capa escollim sombra paralela.
Les opcions són:
Ángulo 40º
Distancia 15 px
Extensión: 15%
Tamaño: 10px
Per fer aquest exercici utilitzarem el logo del nostre institut.

Un cop oberta, dupliquem la única capa que conté la imatge. Per fer-ho, cliquem, en el panel de capas, amb el botó dret i seleccionem l'opció duplicar capa.
Per poder diferenciar millor les capes, escriurem el nom de la nova capa reflex.
Seleccionem aquesta cap reflex i accedirem al menú edició->transformar->voltear vertical.
Ajustarem mitjançant l'eina Mover, la posició on desitgem que aparegui el reflex.
Segurament haureu d'esborrar amb l'eina borrador, la part superior de la imatge de color blanc, per poder veure la capa Fondo que està a sota.
Per acabar i crear definitivament el reflex, i tenint seleccionada la capa reflex, cliquem el botó añadir máscara de capa que tenim en el panel capas.
Seleccionem l'eina degradado i arrosegem de dalt cap a baix sobre la imatge del logo.
També es pot reflexar un text utilitzant la mateixa tècnica.


Un cop oberta, dupliquem la única capa que conté la imatge. Per fer-ho, cliquem, en el panel de capas, amb el botó dret i seleccionem l'opció duplicar capa.
Per poder diferenciar millor les capes, escriurem el nom de la nova capa reflex.
Seleccionem aquesta cap reflex i accedirem al menú edició->transformar->voltear vertical.
Ajustarem mitjançant l'eina Mover, la posició on desitgem que aparegui el reflex.
Segurament haureu d'esborrar amb l'eina borrador, la part superior de la imatge de color blanc, per poder veure la capa Fondo que està a sota.
Per acabar i crear definitivament el reflex, i tenint seleccionada la capa reflex, cliquem el botó añadir máscara de capa que tenim en el panel capas.
Seleccionem l'eina degradado i arrosegem de dalt cap a baix sobre la imatge del logo.
També es pot reflexar un text utilitzant la mateixa tècnica.

 Amb el photoshop o el GIMP cal, a partir de la imatge original, ajustar-la, canviar el color de l'uniforme del soldat i esborrar la caseta blanca del costat.
Amb el photoshop o el GIMP cal, a partir de la imatge original, ajustar-la, canviar el color de l'uniforme del soldat i esborrar la caseta blanca del costat.Tècniques/procediments que cal aplicar
Ajustar-la:
1.- Nivells
2.- Corves
3.- Equilibri de color
4.- Brillo/Contrast
5.- Destramar/Mascara d'enfoc (si cal)
Canviar el color de l'uniforme:
1.- Seleccionar el soldat (a grans trets)
2.- Reemplaçar color
Esborrar la caseta blanca.
5.- Amb el "tampó de clonar" esborrar la casta blanca

En els següents vídeo-tutorials podeu veure diferents mètodes per seleccionar figures amb el Photoshop. Com ja hem explicat a classe cal seleccionar els elements que es volen tractar. Conèixer aquest tipus de procediments són bàsics per treballar amb qualsevol programa de tractament d’imatges.
Gamma de colors
Amb pluma
Mascara ràpida
Selecció complexe
Gamma de colors
Amb pluma
Mascara ràpida
Selecció complexe
Per crear caricatures amb el photoshop a partir de fotografies, utilitzarem l’opció imagen licuar.
Quan accedim a aquest opció, a l’esquerra de la finestra ens trobarem amb la següent barra d’eines

El significat de les primeres eines que es mostren son evidents. A continuació descriurem les tres últimes eines:
L’eina reconstruir serveix per restaurar parts d’imatge que hem realitzat alguna deformació prèvia.
L’eina congelar màscara la utilitzarem quan vulguem protegir una part de la imatge de les modificacions que anem realitzant. Quan apliquem qualsevol eina sobre aquesta zona de la imatge que te aplicada aquesta eina, aquesta no es veurà afectada.
L’eina descongelar màscara la utilitzarem per treure la zona de la imatge on anteriorment hem aplicat l’eina congelar màscara.
Ara només falta que triïs una imatge i facis una caricatura segons la teva imaginació.

Quan accedim a aquest opció, a l’esquerra de la finestra ens trobarem amb la següent barra d’eines

El significat de les primeres eines que es mostren son evidents. A continuació descriurem les tres últimes eines:
L’eina reconstruir serveix per restaurar parts d’imatge que hem realitzat alguna deformació prèvia.
L’eina congelar màscara la utilitzarem quan vulguem protegir una part de la imatge de les modificacions que anem realitzant. Quan apliquem qualsevol eina sobre aquesta zona de la imatge que te aplicada aquesta eina, aquesta no es veurà afectada.
L’eina descongelar màscara la utilitzarem per treure la zona de la imatge on anteriorment hem aplicat l’eina congelar màscara.
Ara només falta que triïs una imatge i facis una caricatura segons la teva imaginació.


Per aquells que no disposeu de Photoshop, a la xarxa hi ha alternatives del tot recomanables per aprendre les tècniques del tractament d'imatges. La més extesa és un programa anomenat GIMP, que té una gran potencialitat i està molt estés a la xarxa.
Per instal·lar-lo, us el podeu baixar (download) de la pàgina oficial pel sistema operatiu que us interessi (Windows, MAC o Linux).
En aquestes adreces trobareu tota la informació que necesiteu:
Pàgina Oficial GIMP
Vídeo tutorial eines bàsiques 1
Vídeo tutorial eines bàsiques 2
A 9:38 per David March Gubieras a presentació 1 comment
Subscriure's a:
Missatges (Atom)
Cerca
Llicència
Aquesta obra està subjecte a una llicència de Creative Commons
Total de visualitzacions de pàgina:
Categories
Traductor
Arxiu del bloc
-
►
2016
(9)
- ► de desembre (2)
- ► de novembre (1)
-
►
2015
(36)
- ► de desembre (4)
- ► de novembre (2)
-
►
2014
(8)
- ► de novembre (2)
-
►
2013
(10)
- ► de novembre (3)
- ► de setembre (1)
-
►
2012
(11)
- ► de setembre (1)
-
▼
2010
(43)
- ► de desembre (1)
- ► de novembre (6)
-
▼
de febrer
(14)
- Efecte nevada amb el photoshop. Exercici 10
- Creació de Banner 3. Exercici 9
- Creació de banner 2. Exercici 8
- Creació de Banner amb ImageReady 3.0. Exercici 7
- Tractament d'imatge, exercici 6
- Crear efecte polaroid, exercici 5
- Crear reflex, exercici 4
- Tractament d'imatges, exercici 3
- Sel·leccionar amb el Photoshop
- Crear caricatures, exercici 2
- Tractament d'imatges, Exercici 1
- Tutorial de com canviar el color dels ulls
- Alternatives al photoshop
- Benvinguts







