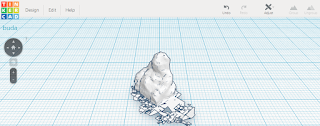
Autodesk 123D Catch es una aplicación que et permet crear models en 3d a partir de fotografies fetes amb el teu mòbil, tauleta o qualsevol càmera. Està integrat en una familia d'aplicacions d'autodesk 123D que faciliten el disseny i la impressió de 3D per tot el públic.
Tal com indica a la seva pàgina web cal fer diferents fotografies de l'objecte (com més millor) i les carreguem a la aplicació 123D Catch
Un cop tenim el fitxer .obj el podem transformar amb .stl de manera on-line per deixar-lo preparat per imprimir a http://www.meshconvert.com/ .
També el podem retocar amb el programa 123D desing i guardar-lo amb .stl
Si no teniu instal·lat el 123D desing, podeu utilitzar el programa on-line tinkercad
Per últim comentar que també podem visualitzar el fitxer .stl al següent enllaç:
http://www.viewstl.com/
Podem utilitzar l'eina orbitar i l'eina selecció per anar eliminar tot el que no volem que s'imprimeixi
Ho exportem a format .obj amb el menú "fitxer" i l'opció "export capture as"
Un cop tenim el fitxer .obj el podem transformar amb .stl de manera on-line per deixar-lo preparat per imprimir a http://www.meshconvert.com/ .
També el podem retocar amb el programa 123D desing i guardar-lo amb .stl
Si no teniu instal·lat el 123D desing, podeu utilitzar el programa on-line tinkercad
Per últim comentar que també podem visualitzar el fitxer .stl al següent enllaç:
http://www.viewstl.com/
Seguim experimentant amb diferents aplicacions mòbils i en aquest cas he realitzat la següent producció audiovisual a través d'una imatge i un avatar realitzada amb tellagami
L'objectiu principal d'aquesta eina és saber sintetitzar en un màxim de 30 segons un concepte, descriure una imatge o generar una argument sobre un tema que podem proposar.
Per cert, la gravació de veu està feta amb acapela-box.
Per cert, la gravació de veu està feta amb acapela-box.
També podem fer que el fons sigui un vídeo. En aquest cas he gravat l'avatar amb fons verd per utilitzat l'efecte croma amb l'editor VSDC free Video Editor. També podem utilitzar Wevideo què és una eina multidispositiu
Trobareu l'app tellagami a appstore o el podeu baixar utilitzant el següent fitxer apk per android a:
La irrupció de les impressores 3D a les aules suposa una gran oportunitat tant per a docents com per als alumnes per introduir factors nous que, fins aquest moment, estaven reservats a uns pocs: models tridimensionals dels subjectes a estudiar que es poden tocar i veure des d'angles totalment nous, learn by doing, prototipatge d'assaig-error i execució de les idees dels alumnes.
Aquest any disposem d'una impressora UP Mini 3D que resulta molt senzill de posar en marxa i podem imprimir models en 3D d'ABS que els alumnes dibuixen utilitzant el programa online Thinkercad.
Com a material de suport podem trobar vídeos força interessants que els alumnes poden provar de fer.
Hem començat elaborant aquest clip que proposa el següent vídeo per començar-se a familiaritzar-se amb l'eina:
També podem crear logos i convertir-los amb .svg, manupular-los i poder-los imprimir en 3D.
Finalment podem crear i imaginar formes complexes, provar de dissenyar qualsevol figura i en definitiva buscar els límits d'aquest programari i després ja estareu llestos per passar a un altre més complet.
Aquest any disposem d'una impressora UP Mini 3D que resulta molt senzill de posar en marxa i podem imprimir models en 3D d'ABS que els alumnes dibuixen utilitzant el programa online Thinkercad.
Com a material de suport podem trobar vídeos força interessants que els alumnes poden provar de fer.
Hem començat elaborant aquest clip que proposa el següent vídeo per començar-se a familiaritzar-se amb l'eina:
També podem crear logos i convertir-los amb .svg, manupular-los i poder-los imprimir en 3D.
Finalment podem crear i imaginar formes complexes, provar de dissenyar qualsevol figura i en definitiva buscar els límits d'aquest programari i després ja estareu llestos per passar a un altre més complet.
En aquest canal trobaràs alguna idea:
Idees per fer peces d'escacs:
https://www.pinterest.com/makerbot/tinkercad-chess-set-contest/
Comunitat per compartir:
Visualitzacions online de fitxers .stl
viewstlAprofitant el tema de processing he creat aquest kahoot per generar un qüestionari sobre els continguts de la sessió 1 per consolidar els primers coneixements d'aquest llenguatge de programació. Ideal per generar feedback amb els alumnes que poden utilitzar qualsevol dispositiu (mòbil, tauletes, pc...)
Qüestionari Processing sessió 1 (10 preguntes)
Qüestionari Processing sessió 1 (10 preguntes)
Per crear escenes de realitat augmentada podem utilitzar diferents aplicacions mòbils com pot ser Aurasma o Layar.
Amb layar quan una imatge és escanejada amb l'aplicació mostra altres continguts com galeries d'imatges, enllaços web, vídeos, àudios etc.. La creació d'aquest layar es fa mitjançant un navegador web tal com podeu veure amb el següent vídeo:
Layar:
Amb Aurasma podem generar contingut (RA) mitjançant la pròpia aplicació o bé des de la web studio. Resulta sobretot senzill fer-ho des de l'aplicació per tal que surtin altres imatges o un vídeo.
Aurasma:
Aquest any ho podem provar per presentar els resultats de l'activitat de "components d'un ordinador" tal com proposa en el primer vídeo de l'entrada
Font: https://commons.wikimedia.org
Amb layar quan una imatge és escanejada amb l'aplicació mostra altres continguts com galeries d'imatges, enllaços web, vídeos, àudios etc.. La creació d'aquest layar es fa mitjançant un navegador web tal com podeu veure amb el següent vídeo:
Layar:
Amb Aurasma podem generar contingut (RA) mitjançant la pròpia aplicació o bé des de la web studio. Resulta sobretot senzill fer-ho des de l'aplicació per tal que surtin altres imatges o un vídeo.
Aurasma:
Aquest any ho podem provar per presentar els resultats de l'activitat de "components d'un ordinador" tal com proposa en el primer vídeo de l'entrada
Un altre eina multiplataforma que parteix de la mateixa idea que el glogster és el ThingLink disponible a apps a IOS (Iphone, Ipad...), Android, i aplicació web ( www.thinglink.com).
Es tracta d'una eina que combina el concepte visual i interactiu que pot ser molt motivador per presentar treballs amb continguts visuals que ens apropen a un aprenentatge més significatiu. De possiblitats n'hi han moltes com podeu comprovar en aquesta entrada
Font: https://play.google.com
A 19:29 per David March Gubieras a Aplicacions mòbils, pixlr, pixlrexpress, telefonia mòbil No comments
Si aquest any participeu al Mobile History Maps dins el full d'estils ens recomanava que les imatges que inserim a les diferents aportacions tinguin les següents dimensions: 600px x 400px (proporció 3x2).
Aquí podeu veure un tutorial de com fer-ho amb l'aplicació per mòbil de Pixlr.
Aquí podeu veure un tutorial de com fer-ho amb l'aplicació per mòbil de Pixlr.
Cada vegada més utilitzem aplicacions mòbils a l'optativa d'informàtica. És per això que buscava una manera fàcil de veure el meu android al PC i poder projectar el funcionament de les diferents aplicacions mòbils a classe.
Una de les primeres premises era que no volia fer un root al meu mòbil i en aquest cas l'opció que m'ha funcionat més bé amb el meu Samsung S III mini és mitjançant Mobizen.
A més, des de la seva pàgina web també permet manipular i controlar el vostre mòbil mitjançant l'ordinador que també pot ser molt pràctic, sobretot si has de teclejar. Només cal instal·lar l'executable al teu PC que trobareu a la pàgina web Mobizen i l'aplicació en el teu mòbil android. (per samsung n'hi ha un d'específic).
Aquí trobareu més informació de com funciona
Una de les primeres premises era que no volia fer un root al meu mòbil i en aquest cas l'opció que m'ha funcionat més bé amb el meu Samsung S III mini és mitjançant Mobizen.
A més, des de la seva pàgina web també permet manipular i controlar el vostre mòbil mitjançant l'ordinador que també pot ser molt pràctic, sobretot si has de teclejar. Només cal instal·lar l'executable al teu PC que trobareu a la pàgina web Mobizen i l'aplicació en el teu mòbil android. (per samsung n'hi ha un d'específic).
Font: www.mobizen.com
Aquí trobareu més informació de com funciona
A 23:03 per David March Gubieras a Programació No comments
Ja portem un parell de setmanes practicant el llenguatge de programació processing. Hem començat practicant amb algunes referències i ara estem "jugant" amb altres exemples de sketches creades amb procesing. En aquest sentit Openprocessing.org és un dels espais més interessants de la comunitat.
Podem generar aules virtuals on compartir els exercicis amb els alumnes. Com es manté en obert , permet veure i fins i tot executar directament el codi a la web. Els alumnes pugen també les seves creacions i es converteix en un bon lloc per veure moltes propostes des de diferents punts de vista.
Font: openprocesing.org
Podem generar aules virtuals on compartir els exercicis amb els alumnes. Com es manté en obert , permet veure i fins i tot executar directament el codi a la web. Els alumnes pugen també les seves creacions i es converteix en un bon lloc per veure moltes propostes des de diferents punts de vista.
A 7:53 per David March Gubieras a Edició de vídeo No comments
La segona pràctica experimentarem amb la versió més avançada de timeline
Aquests tutorials us explicarà com utilitzar la versió timeline:
Anglès
Castellà (versió no actualitzada)
A 12:01 per David March Gubieras a Edició de vídeo No comments
En aquesta pràctica utilitzarem la versió Storyboard, que és la que s'obre per defecte i és la més senzilla per començar.
En l'exemple d'aquest post he fet una presentació de la feina feta amb l'eina pixlr.
A la seva pàgina web podreu trobar tot un seguit de tutorials que us ajudaran a domina l'eina https://www.wevideo.com/academy
Aquests tutorials us explicarà com utilitzar la versió storyboard:
En l'exemple d'aquest post he fet una presentació de la feina feta amb l'eina pixlr.
Cal tenir present que en la versió gratuïta no us podeu passar de 5 minuts.
A la seva pàgina web podreu trobar tot un seguit de tutorials que us ajudaran a domina l'eina https://www.wevideo.com/academy
Aquests tutorials us explicarà com utilitzar la versió storyboard:
Anglès
Castellà (versió no actualitzada)
A 10:56 per David March Gubieras a Edició de vídeo No comments
Un altre eina que podem utilitzar amb diferents dispositius (ordinadors, tauletes o telèfons mòbils) és l'editor de vídeo WeVideo.
Aquest editor permet crear vídeos al núvol d'una forma fàcil, amb resultats força interessants i a més de manera col·laborativa.
WeVideo està pensat per treballar amb dues versions segons la complexitat.

o connectar-lo al nostre google drive i guardar els vostres treballs en aquest repositori
Aquest editor permet crear vídeos al núvol d'una forma fàcil, amb resultats força interessants i a més de manera col·laborativa.
WeVideo està pensat per treballar amb dues versions segons la complexitat.
- Storyboard (Mode vinyeta): És la més senzilla per començar
- Timeline (Mode línia del temps): És més complerta i disposa de més opcions
També disposa de app gratuïtes per Android a Google Play o per Apple a l'Apple Store
Si el vostre mòbil android no suporta l'última versió us podeu descarregar l'antiga a:
També permet instal·lar-lo com aplicació al teu navegador chrome
o connectar-lo al nostre google drive i guardar els vostres treballs en aquest repositori
Per entrar, i tenint en compte que a classe treballem amb les eines google, ho podem fer directament per google +
Podeu veure el següent vídeo com fer els primers passos amb wevideo:
En aquesta activitat practiquereu les capes, les màsqueres de capes i l'estil de capes a partir de tres imatges; el personatge, l'iphone i l'android. Cal seguir les instruccions que veureu en el vídeo d'aquest post. Com sempre podeu escollir altres imatges segons els vostres preferències sempre i quan la llicència us ho permeti. Recordeu que a l'entrada de l'activitat 1 de Pixlr teniu una web amb molts bancs d'imatges que podeu triar i remanar.
Font: http://www.freepik.es/
font: http://www.pexels.com/
L'eina "tampón de clonar" pren una mostra de la imatge, que més tard es pot
aplicar a sobre una altra part de la mateixa. Ens permet esborrar objectes o
imperfeccions de la imatge (imatge danyada per
l’escaneig, objectes innecessaris a la foto etc).
Heu d'utilitzar la tecla "Ctrl" per seleccionar el tros de la imatge que voleu copiar. El cursor us canviarà a:
Font: http://www.pexels.com/
Primer cal seleccionar l'eina "tampón de clonar" que trobareu a la barra d'eines
Com sempre podeu canviar el gruix i altres propietats que trobareu a la part superior
i cliqueu amb el ratolí per capturar el tros de la imatge que es repetirà
Amb paciència podeu fer com en l'exemple d'aquest post on hem tret el personatge deixant només la seva ombra.
Algunes vegades volem retocar la nostra imatge donant-li un toc de dibuix o còmic, com si fos dibuixat amb un llàpis.
En aquest cas només cal utilitzar dues eines:
En aquest cas només cal utilitzar dues eines:
- Dins el menú "filtro" clicar tres vegades l'opció "Imitar HDR"
- Dins el menú "ajustes" escollir l'opció "Tono y saturación" i posarem saturació a -100 i lluminositat a 50
Si algú vol practicar més i voleu fer un dibuix molt més elaborat i artístic us deixo aquest vídeo que és força interessant:
Pixrl té vàries opcions per canviar el color d'un objecte.
En aquest exemple he utilitzat una de les més senzilles com és la utilització de l'opció que trobareu al menú d'eines "remplazo de color".
En aquest exemple he utilitzat una de les més senzilles com és la utilització de l'opció que trobareu al menú d'eines "remplazo de color".
Previament caldrà haver canviat el color desitjat a "set main color" que es troba a la part inferior del menú d'eines
Subscriure's a:
Missatges (Atom)
Cerca
Llicència
Aquesta obra està subjecte a una llicència de Creative Commons
Total de visualitzacions de pàgina:
Categories
Traductor
Arxiu del bloc
-
►
2016
(9)
- ► de desembre (2)
- ► de novembre (1)
-
▼
2015
(36)
- ▼ de desembre (4)
-
►
d’agost
(19)
- Activitat 2: WeVideo Timeline
- Activitat 1: WeVideo Storyboard
- Eina multidispositiu 2: WeVideo
- Activitat 17 Pixlr editor. Treballar per capes
- Activitat 16 Pixlr editor. Com treure un objecte
- Activitat 15 Pixlr editor. Convertir una fotografi...
- Activitat 14 Pixlr editor. Com substituir el color...
- Activitat 13 Pixlr editor. Com canviar els colors ...
- Activitat 12 Pixlr editor. Eliminar fons d'una ima...
-
►
2014
(8)
- ► de novembre (2)
-
►
2013
(10)
- ► de novembre (3)
- ► de setembre (1)
-
►
2012
(11)
- ► de setembre (1)