A 12:01 per David March Gubieras a Edició de vídeo No comments
En aquesta pràctica utilitzarem la versió Storyboard, que és la que s'obre per defecte i és la més senzilla per començar.
En l'exemple d'aquest post he fet una presentació de la feina feta amb l'eina pixlr.
A la seva pàgina web podreu trobar tot un seguit de tutorials que us ajudaran a domina l'eina https://www.wevideo.com/academy
Aquests tutorials us explicarà com utilitzar la versió storyboard:
En l'exemple d'aquest post he fet una presentació de la feina feta amb l'eina pixlr.
Cal tenir present que en la versió gratuïta no us podeu passar de 5 minuts.
A la seva pàgina web podreu trobar tot un seguit de tutorials que us ajudaran a domina l'eina https://www.wevideo.com/academy
Aquests tutorials us explicarà com utilitzar la versió storyboard:
Anglès
Castellà (versió no actualitzada)
A 10:56 per David March Gubieras a Edició de vídeo No comments
Un altre eina que podem utilitzar amb diferents dispositius (ordinadors, tauletes o telèfons mòbils) és l'editor de vídeo WeVideo.
Aquest editor permet crear vídeos al núvol d'una forma fàcil, amb resultats força interessants i a més de manera col·laborativa.
WeVideo està pensat per treballar amb dues versions segons la complexitat.

o connectar-lo al nostre google drive i guardar els vostres treballs en aquest repositori
Aquest editor permet crear vídeos al núvol d'una forma fàcil, amb resultats força interessants i a més de manera col·laborativa.
WeVideo està pensat per treballar amb dues versions segons la complexitat.
- Storyboard (Mode vinyeta): És la més senzilla per començar
- Timeline (Mode línia del temps): És més complerta i disposa de més opcions
També disposa de app gratuïtes per Android a Google Play o per Apple a l'Apple Store
Si el vostre mòbil android no suporta l'última versió us podeu descarregar l'antiga a:
També permet instal·lar-lo com aplicació al teu navegador chrome
o connectar-lo al nostre google drive i guardar els vostres treballs en aquest repositori
Per entrar, i tenint en compte que a classe treballem amb les eines google, ho podem fer directament per google +
Podeu veure el següent vídeo com fer els primers passos amb wevideo:
En aquesta activitat practiquereu les capes, les màsqueres de capes i l'estil de capes a partir de tres imatges; el personatge, l'iphone i l'android. Cal seguir les instruccions que veureu en el vídeo d'aquest post. Com sempre podeu escollir altres imatges segons els vostres preferències sempre i quan la llicència us ho permeti. Recordeu que a l'entrada de l'activitat 1 de Pixlr teniu una web amb molts bancs d'imatges que podeu triar i remanar.
Font: http://www.freepik.es/
font: http://www.pexels.com/
L'eina "tampón de clonar" pren una mostra de la imatge, que més tard es pot
aplicar a sobre una altra part de la mateixa. Ens permet esborrar objectes o
imperfeccions de la imatge (imatge danyada per
l’escaneig, objectes innecessaris a la foto etc).
Heu d'utilitzar la tecla "Ctrl" per seleccionar el tros de la imatge que voleu copiar. El cursor us canviarà a:
Font: http://www.pexels.com/
Primer cal seleccionar l'eina "tampón de clonar" que trobareu a la barra d'eines
Com sempre podeu canviar el gruix i altres propietats que trobareu a la part superior
i cliqueu amb el ratolí per capturar el tros de la imatge que es repetirà
Amb paciència podeu fer com en l'exemple d'aquest post on hem tret el personatge deixant només la seva ombra.
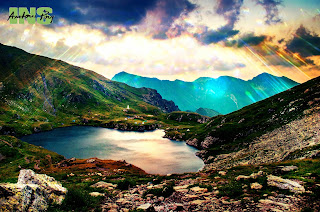
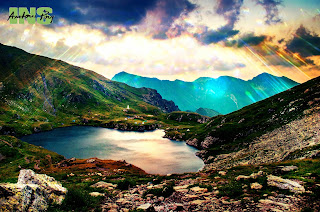
Algunes vegades volem retocar la nostra imatge donant-li un toc de dibuix o còmic, com si fos dibuixat amb un llàpis.
En aquest cas només cal utilitzar dues eines:
En aquest cas només cal utilitzar dues eines:
- Dins el menú "filtro" clicar tres vegades l'opció "Imitar HDR"
- Dins el menú "ajustes" escollir l'opció "Tono y saturación" i posarem saturació a -100 i lluminositat a 50
Si algú vol practicar més i voleu fer un dibuix molt més elaborat i artístic us deixo aquest vídeo que és força interessant:
Pixrl té vàries opcions per canviar el color d'un objecte.
En aquest exemple he utilitzat una de les més senzilles com és la utilització de l'opció que trobareu al menú d'eines "remplazo de color".
En aquest exemple he utilitzat una de les més senzilles com és la utilització de l'opció que trobareu al menú d'eines "remplazo de color".
Previament caldrà haver canviat el color desitjat a "set main color" que es troba a la part inferior del menú d'eines
Pixlr editor és la més avançada de les eines que composen Pixlr. Amb una interfície que imita la de PhotoShop però simplificada, inclou la possibilitat d'utilitzar eines de dibuix, capes, efectes de capa, filtres, transparències . Està disponible amb diferents idiomes.
En aquesta primera pràctica eliminarem el fons d'una imatge.
En el cas que el fons de pantalla sigui del mateix color utilitzarem la barreta màgica (varita) tal com podeu comprovar en aquest vídeo.
Podeu practicar amb el logo de l'institut o millor encara crear el vostre propi logo a http://es.cooltext.com/:
En aquesta primera pràctica eliminarem el fons d'una imatge.
En el cas que el fons de pantalla sigui del mateix color utilitzarem la barreta màgica (varita) tal com podeu comprovar en aquest vídeo.
Podeu practicar amb el logo de l'institut o millor encara crear el vostre propi logo a http://es.cooltext.com/:
Eina barreta màgica
Cal clicar dues vegades sobre la capa per desbloquejar-la
Pixlr O-Matic és una aplicació molt bàsica de filtres vintage per a les nostres imatges (Tampoc cal registrar-se). És el menys versàtil dels tres que veurem de Pixlr i també el tens disponible amb app per a mòbils.

Apliquem el filtre que volem (vermell), li donem efectes de llum (blau) o posem un marc (verd).
També veieu que hi ha altres tres botons :

Font: https://unsplash.com/
Seleccionem la foto que volem editar , podem fer una des de la nostra webcam o pujar una des del nostre ordinador.
També veieu que hi ha altres tres botons :
- El primer recull en tres carpetes tots els possibles marcs, efectes de llum i filtres que li podem aplicar a la imatge i el resultat d'aquests.
- El segon, serveix per retallar la foto i deixar-la quadrada (per exemple si és per Instagram).
- El tercer, si li vas punxant et aaprecen efectes aplicats a la foto de manera aleatòria . Un cop vam acabar l'edició li donem a save i llest . Com podeu observar aquesta eina simplement serveix per aplicar filtres , però no podrem fer cap correcció sobre la foto , cosa que no ens interessa.
A 12:16 per David March Gubieras a Aplicacions mòbils, pixlr, pixlrexpress, telefonia mòbil, tractament d'imatges No comments
Fins ara hem començat utilitzant el Browse per anar al nostre ordinador i escollir una imatge que prèviament hem descarregat d'internet.
Com veieu en la següent imatge també podem utilitzar la URL d'una pàgina web o la nostra webcam.
Abans però podem utilitzar l'opció de Collage.
Tenim diverses opcions a l'hora de crear un collage:
Aquí teniu un vídeo tutorial de com funciona
També ho podeu fer amb Pixlr app
Abans però podem utilitzar l'opció de Collage.
Tenim diverses opcions a l'hora de crear un collage:
- Layout: disposició de les fotos, tenim molt per triar.
- Spacing: gruix de la línia que separa les fotos.
- Roundness: serveix per arrodonir les cantonades de cada part.
- Proportions: mitjançant aquesta opció, podem canviar les proporcions de les fotos que conformen el collage ajustant així a les nostres necessitats.
Aquí teniu un vídeo tutorial de com funciona
També ho podeu fer amb Pixlr app
A 11:37 per David March Gubieras a Aplicacions mòbils, pixlr, pixlrexpress, telefonia mòbil, tractament d'imatges No comments
Les últimes tres eines de què disposa pixrl express són:
- Els Bordres s'utilitzen per posar un marc a la imatge.
- Els Stickers per posar adhesius a la imatge. N'hi ha uns quants i els podem canviar el color.
- El Type n'hi han de diversos tipus i amb diferents tipografies. Podem canviar a més el color i la posició en la imatge.
Amb Pixlr app trobareu les mateixos opcions
A 9:01 per David March Gubieras a Aplicacions mòbils, pixlr, pixlrexpress, telefonia mòbil, tractament d'imatges No comments
Mitjançant aquesta opció podem superposar a la imatge efectes, de llum, textures, etc.
Es tracta d'explorar i remanar fins trobar el que més us agradi.
 En l'exemple d'aquest post he estat jugant amb canvas i Vignette però ja sabeu que podeu fer servir els que vulgueu!!
En l'exemple d'aquest post he estat jugant amb canvas i Vignette però ja sabeu que podeu fer servir els que vulgueu!!
Es tracta d'explorar i remanar fins trobar el que més us agradi.
Font: http://www.freepik.com/
També podem ajustar la intensitat dels mateixos i la disposició a la imatge (els podem girar).
 En l'exemple d'aquest post he estat jugant amb canvas i Vignette però ja sabeu que podeu fer servir els que vulgueu!!
En l'exemple d'aquest post he estat jugant amb canvas i Vignette però ja sabeu que podeu fer servir els que vulgueu!!
Exemple fet amb el telèfon mòbil
Subscriure's a:
Missatges (Atom)
Cerca
Llicència
Aquesta obra està subjecte a una llicència de Creative Commons
Total de visualitzacions de pàgina:
Categories
Traductor
Arxiu del bloc
-
►
2016
(9)
- ► de desembre (2)
- ► de novembre (1)
-
▼
2015
(36)
- ► de desembre (4)
- ► de novembre (2)
-
▼
d’agost
(19)
- Activitat 2: WeVideo Timeline
- Activitat 1: WeVideo Storyboard
- Eina multidispositiu 2: WeVideo
- Activitat 17 Pixlr editor. Treballar per capes
- Activitat 16 Pixlr editor. Com treure un objecte
- Activitat 15 Pixlr editor. Convertir una fotografi...
- Activitat 14 Pixlr editor. Com substituir el color...
- Activitat 13 Pixlr editor. Com canviar els colors ...
- Activitat 12 Pixlr editor. Eliminar fons d'una ima...
- Activitat 11 Pixlr editor. Eliminar fons d'una ima...
- Activitat 10 Pixlr O-Matic
- Activitat 9 Pixlr express. Treball final
- Activitat 8 Pixlr express. L'opció Collage
- Activitat 7 Pixlr express. Borders, Stickers i Type
- Activitat 6 Pixlr express. Superposar (Overlay)
- Activitat 5 Pixlr express. Efectes
- Activitat 4 Pixlr express. Ajustaments4
- Activitat 3 Pixlr express. Ajustaments3
- Activitat 2 Pixlr express. Ajustaments2
-
►
2014
(8)
- ► de novembre (2)
-
►
2013
(10)
- ► de novembre (3)
- ► de setembre (1)
-
►
2012
(11)
- ► de setembre (1)




















































