En aquesta entrada utilitzarem l'eina intercalar cuadro de animación que trobarem a la part inferior del panel d'animació.
Obrirem el ImageReady 3.0. i fem una imatge nova de 300 x 50 píxels.
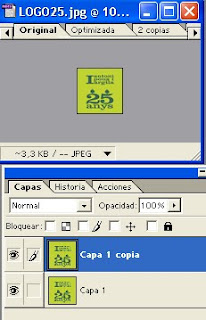
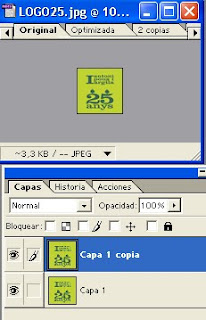
També obrierem la imatge del logo dels 25 anys de l'institut.


Amb aquesta imatge i sobre la capa 1 cliquem el botó dret del ratolí i dupliquem la capa.
Arrosegem la Capa 1 copia dins la imatge nova que haviem creat de 300 x 50 píxels i la deixem a la part esquerra.
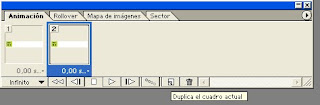
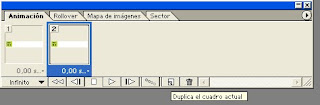
Dupliquem el cuadro actual que trobarem en el panel d'animació.

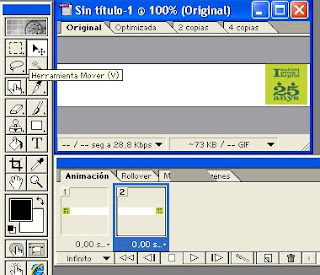
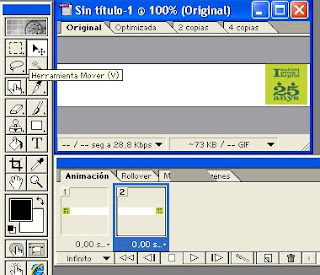
Utilitzant l'eima mover arrossegarem el quadrat que tenim seleccionat fins l'altre extrem.

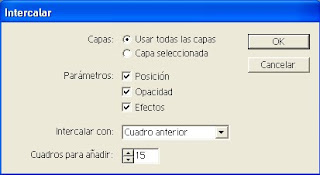
Ara és quan utilitzarem l'eina intercalar cuadrados de animación, situat en el panell d'animació.
Aquesta eina crea els quadrats intermitjos per simular una animació, que en aquest cas serà d'esquerra a dreta.
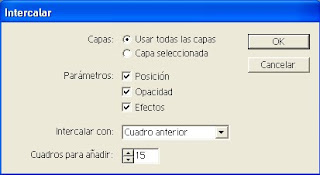
 Hem de seleccionar els dos quadrats del panell d'animació i cliquem el botó Intercalar cuadrados de animación.
Hem de seleccionar els dos quadrats del panell d'animació i cliquem el botó Intercalar cuadrados de animación.
En aquest exemple he utilitzat 15 quadrats per afegir. Com més quadrats més suau serà el moviment..
Ara només ens falta guardar-ho amb l'opció guardar optimizada, i penjar-la photobucket.
Podeu practicar amb altres estils, fer textos etc....

Obrirem el ImageReady 3.0. i fem una imatge nova de 300 x 50 píxels.
També obrierem la imatge del logo dels 25 anys de l'institut.


Amb aquesta imatge i sobre la capa 1 cliquem el botó dret del ratolí i dupliquem la capa.
Arrosegem la Capa 1 copia dins la imatge nova que haviem creat de 300 x 50 píxels i la deixem a la part esquerra.
Dupliquem el cuadro actual que trobarem en el panel d'animació.

Utilitzant l'eima mover arrossegarem el quadrat que tenim seleccionat fins l'altre extrem.

Ara és quan utilitzarem l'eina intercalar cuadrados de animación, situat en el panell d'animació.
Aquesta eina crea els quadrats intermitjos per simular una animació, que en aquest cas serà d'esquerra a dreta.
 Hem de seleccionar els dos quadrats del panell d'animació i cliquem el botó Intercalar cuadrados de animación.
Hem de seleccionar els dos quadrats del panell d'animació i cliquem el botó Intercalar cuadrados de animación. En aquest exemple he utilitzat 15 quadrats per afegir. Com més quadrats més suau serà el moviment..
Ara només ens falta guardar-ho amb l'opció guardar optimizada, i penjar-la photobucket.
Podeu practicar amb altres estils, fer textos etc....

Subscriure's a:
Comentaris del missatge (Atom)
Cerca
Llicència
Aquesta obra està subjecte a una llicència de Creative Commons
Total de visualitzacions de pàgina:
Categories
Traductor
Arxiu del bloc
-
►
2016
(9)
- ► de desembre (2)
- ► de novembre (1)
-
►
2015
(36)
- ► de desembre (4)
- ► de novembre (2)
-
►
2014
(8)
- ► de novembre (2)
-
►
2013
(10)
- ► de novembre (3)
- ► de setembre (1)
-
►
2012
(11)
- ► de setembre (1)
-
▼
2010
(43)
- ► de desembre (1)
- ► de novembre (6)
-
▼
de febrer
(14)
- Efecte nevada amb el photoshop. Exercici 10
- Creació de Banner 3. Exercici 9
- Creació de banner 2. Exercici 8
- Creació de Banner amb ImageReady 3.0. Exercici 7
- Tractament d'imatge, exercici 6
- Crear efecte polaroid, exercici 5
- Crear reflex, exercici 4
- Tractament d'imatges, exercici 3
- Sel·leccionar amb el Photoshop
- Crear caricatures, exercici 2
- Tractament d'imatges, Exercici 1
- Tutorial de com canviar el color dels ulls
- Alternatives al photoshop
- Benvinguts


0 comentarios:
Publica un comentari a l'entrada