Per aquesta pràctica utilitzarem el programa Adobe ImageReady 3.0.
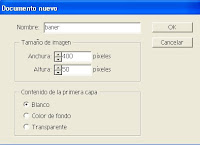
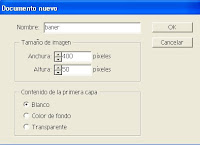
Primer es crea la imatge amb les dimensions que vulguem. Archivo <- nuevo="" strong="">. En aquest exemple, utilitzarem 400x50.
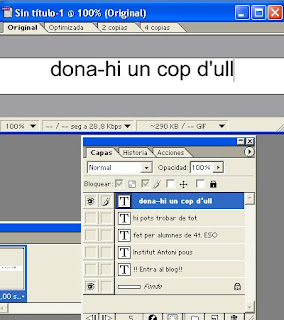
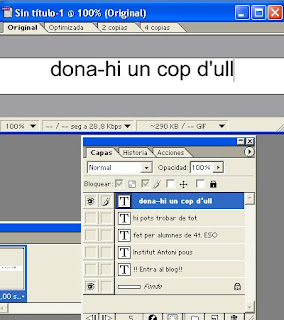
 Anem creant les diferents capes amb el text que volem que surti. Per crear les capes cliquem sobre la icona crear capa nova. Amb l'eina Texto anem escrivint els següents missatges. (Es aconsellable que anem traient la visibilitat de les capes "la icona de l'ull al costat de les capes").
Anem creant les diferents capes amb el text que volem que surti. Per crear les capes cliquem sobre la icona crear capa nova. Amb l'eina Texto anem escrivint els següents missatges. (Es aconsellable que anem traient la visibilitat de les capes "la icona de l'ull al costat de les capes").
 En la finestra d'animació, haurem d'afegir quadrats d'animació i anem seleccionant quina capa volem mostrar en cada una activant i desactivant la icona de l'ull. Utilitzarem l'opció duplica el cuadro actual.
En la finestra d'animació, haurem d'afegir quadrats d'animació i anem seleccionant quina capa volem mostrar en cada una activant i desactivant la icona de l'ull. Utilitzarem l'opció duplica el cuadro actual.
En el nostre cas deixarem l'opció infinito.
Si ens fixem en el panell d'animació, a sota de cada quadre podem seleccionar l'interval de temps que es mantindrà en pantalla. Podem triar l'opció de 2 segons.
Per guardar-ho utilitzem l'opció guardar optimizada i s'ha de guardar en format gif.
A partir d'aquí podem afegir estils perquè sigui més vistós.

Nota!! Si vols que el gif es vegi animat, primer l'hauràs de penjar a una pàgina web. En aquest exemple he utilitzat photobucket. També pots utilitzar el flick. (L'àlbum picassa no accepta gifs animats).
Primer es crea la imatge amb les dimensions que vulguem. Archivo <- nuevo="" strong="">. En aquest exemple, utilitzarem 400x50.
 Anem creant les diferents capes amb el text que volem que surti. Per crear les capes cliquem sobre la icona crear capa nova. Amb l'eina Texto anem escrivint els següents missatges. (Es aconsellable que anem traient la visibilitat de les capes "la icona de l'ull al costat de les capes").
Anem creant les diferents capes amb el text que volem que surti. Per crear les capes cliquem sobre la icona crear capa nova. Amb l'eina Texto anem escrivint els següents missatges. (Es aconsellable que anem traient la visibilitat de les capes "la icona de l'ull al costat de les capes"). En la finestra d'animació, haurem d'afegir quadrats d'animació i anem seleccionant quina capa volem mostrar en cada una activant i desactivant la icona de l'ull. Utilitzarem l'opció duplica el cuadro actual.
En la finestra d'animació, haurem d'afegir quadrats d'animació i anem seleccionant quina capa volem mostrar en cada una activant i desactivant la icona de l'ull. Utilitzarem l'opció duplica el cuadro actual.En el nostre cas deixarem l'opció infinito.
Si ens fixem en el panell d'animació, a sota de cada quadre podem seleccionar l'interval de temps que es mantindrà en pantalla. Podem triar l'opció de 2 segons.
Per guardar-ho utilitzem l'opció guardar optimizada i s'ha de guardar en format gif.
A partir d'aquí podem afegir estils perquè sigui més vistós.

Nota!! Si vols que el gif es vegi animat, primer l'hauràs de penjar a una pàgina web. En aquest exemple he utilitzat photobucket. També pots utilitzar el flick. (L'àlbum picassa no accepta gifs animats).
Subscriure's a:
Comentaris del missatge (Atom)
Cerca
Llicència
Aquesta obra està subjecte a una llicència de Creative Commons
Total de visualitzacions de pàgina:
Categories
Traductor
Arxiu del bloc
-
►
2016
(9)
- ► de desembre (2)
- ► de novembre (1)
-
►
2015
(36)
- ► de desembre (4)
- ► de novembre (2)
-
►
2014
(8)
- ► de novembre (2)
-
►
2013
(10)
- ► de novembre (3)
- ► de setembre (1)
-
►
2012
(11)
- ► de setembre (1)
-
▼
2010
(43)
- ► de desembre (1)
- ► de novembre (6)
-
▼
de febrer
(14)
- Efecte nevada amb el photoshop. Exercici 10
- Creació de Banner 3. Exercici 9
- Creació de banner 2. Exercici 8
- Creació de Banner amb ImageReady 3.0. Exercici 7
- Tractament d'imatge, exercici 6
- Crear efecte polaroid, exercici 5
- Crear reflex, exercici 4
- Tractament d'imatges, exercici 3
- Sel·leccionar amb el Photoshop
- Crear caricatures, exercici 2
- Tractament d'imatges, Exercici 1
- Tutorial de com canviar el color dels ulls
- Alternatives al photoshop
- Benvinguts



0 comentarios:
Publica un comentari a l'entrada